17 Super Slick JavaScript Carousel Samples For Your Website

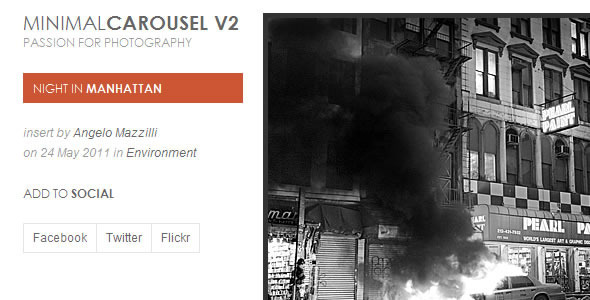
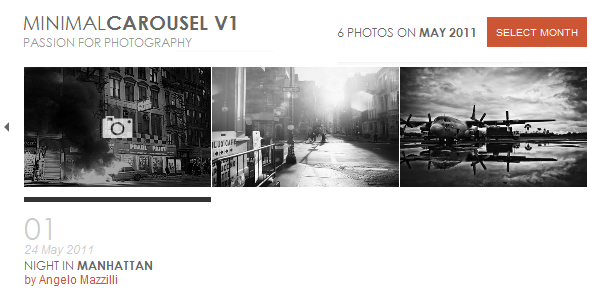
PhotoStore Minimal Carousel has been constructed in accordance with the Usability and Accesibility, with very little use of javascript.• jQuery Carousel
2. CSS Slider

non jQuery Slider, pure CSS image slider.
Responsive Slider with Pure CSS. Awesome animations and templates. Visual Maker - No scripting!
No more jQuery, No more JavaScript, No more image icons, Hardware-accelerated CSS animations, Icon font for controls, All browsers, Fully responsive, Mobile friendly
Retina-ready, Awesome effects and skins, Full width option, No more coding, Super easy drag-n-drop slider maker

3D Touch Carousel is a jQuery slideshow example plugin for creating a carousel gallery. Only 18k compress javascript

Why buy Royal 3d Carousel?
Fully responsive 3D carousel that allows to display media or jQuery HTML content slider with an unique and original layout. Packed with tone of options allowing you to control the layout of your 3D carousel in the way that pleases you the most. Support for old browsers like IE7 and IE8, on older browser that don’t support CSS3 the carousel will be displayed in 2D mode. Fast CSS3 & JavaScript engine. Royal 3D Carousel can be used in any type of HTML scroller including Wordpress, at this link there is a demo page running in Wordpress (Please note that this is NOT a Wordpress plugin!, the carousel must be installed manually with scroller HTML code and the content uploaded with a ftp client, we have included a tutorial about how to install it in Wordpress).

Sky jQuery Touch Carousel is a jQuery carousel slider plugin with rich set of features. Coded in object oriented JavaScript. (Minified JavaScript file)
(Non-minified JavaScript source code)

Carousel
No-Jquery minimum 15KB javascript code by smart compression. Javascript code deep compression by smart compression engine

We’ve released a jQuery carousel plugin! Here are some screenshots;
jQuery JavaScript Framework – http://www.

PhotoStore Minimal Carousel has been constructed in accordance with the Usability and Accesibility, with very little use of javascript.• jQuery Carousel
11. Elegant carousel

A unique jQuery Carousel
Elegant carousel is a carousel slider with two different effects.You can adapt the carousel slider verry easily to your needs with the css.Elegant carousel JavaScript
Elegant carousel JavaScript (packed)

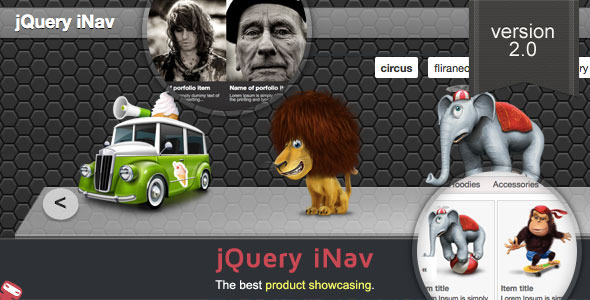
Inspired by Apple products navigation, iNav can introduce in your website a very powerful javascript navigation! In order to work properly, iNav requires at least jQuery 1.jQuery iNav it’s an animated menu items showcasing, but it’s also a Carousel.You can set a interval and your carousel will auto-scroll to show always all your items!
You can set a interval and your carousel will auto-scroll to show always all your items!
Available as an optional parameter, you can choose if rewind the carousel when the latest item was reached.* Carousel autoslide ( with timer )

Carousel
No-Jquery minimum 15KB javascript code by smart compression. Javascript code deep compression by smart compression engine
14. Three Circles

ThreeCircle is a unique and easy to use carousel slider written in jQuery compatible with old browsers like IE 6. Plugin is easy customizable, circles positions are not limited and can be easily changed using CSS or JavaScript parameters.Automatically transitions through your carousel when visitors arrive on your website. HTMLInsert simple HTML structure with list of images where you want to have carousel

Fancy Thumbnail Slider is a Fullscreen carousel slider with lot of features and settings.Fancy Thumbnail Slider JavaScript

without coding any JavaScript code at all.Thumbnails Carousel – You can display thumbnails carousel as a control
navigation of the slider and scroll the carousel on mouse over.

The latest update add an extra example, which make Twitter Bootstrap Carousel support the one by one animation.Integrate with Bootstrap Carousel.It’s lightweight, the compressed javascript is only 4kb.

Showbiz Business Carousel jQuery Plugin
<script type="text/javascript">
bug fix: carousel function backwards odd Transition
What makes this Carousel unique is that you can define everything via CSS or HTML or jQuery gallery plugin option which makes it 100% customizable. You just need to know little HTML and Javascript.The given examples are an awesome start point to build your own carousel out of it.


